We draw a candle for a postcard.
Create a document, 400 x 400 pixels. Create a new layer and name it Background. Fill it with a dark color (in this lesson we will use this color: # 510000). Create an ellipse at the bottom. Duplicate it and place it at the top. Then create a rectangle (in the middle).
fill the upper ellipse with the color # f3b93f, and name it candle top.

Apply these gradient settings from the “style blending options” menu (layer styles):

apply Inner shadow from the above menu.

Result after applying styles.

Let's add more design to the “body” of the candle !. Choose a shape from the standard shapes. Adjust the size and place on the body of the candle. I used floral ornament 1, which is in standard form sets. You can use any other shapes as you wish. You can even use some filters like fiber from the filter menu.

From the beginning, the shape will be black.

change the layer blending mode to overlay and set the opacity to 25%

Go to the top of the candle! Duplicate the layer and fill it with # 8c6901. Move it below. Align it like the bottom.

Apply the following bevel parameters:

The results will be as shown below.

Apply the inner glow to make the light damp from the center to the outer edge

Let's make a wick! The upper part should glow red and the lower black. create a long vertical rectangle and apply the gradient options.


Now, to make a flame, you need to create a shape similar to the one shown below, and place it below the red part of the wick. Apply outer glow and gradients.


The result will resemble this.

Duplicate the layer, reduce it by 30% and apply this gradient.


Now, to make the drips of wax, we make a shape similar to this.

Apply the following options. Duplicate the streaks and place them in different places on the top edge of the candle


Make more shadows, reflections to make the image more realistic

Create sheets. Select leaf 5 from the standard shapes. rasterize the layer and “break” the sheet in half. Apply such parameters to get the desired result.


Place them at the bottom of the candle and apply the following parameters of the light sources.

After placing the sheets and applying the gradient, the shadow, you get this:

For the berries, create a round ellipse. apply gradients and shadow like below. Place them between the sheets.


Making a stand !. Create an ellipse. Make two duplicates and scale them as shown below. Apply the layer styles below.


For the background, apply a radial gradient to make it look more natural.

After applying the gradient, the background will resemble this.

photoshop tutorial, Photoshop tutorial, Photoshop tutorial
Help site
Do you like the site? Did the lessons prove useful? You can support the project simply by downloading and installing the Flashlight app for Android. The application was written by the author of the site and expects to publish its applications in the future. The flashlight controls the flash LED of the phone’s camera, and also turns on the backlight at full brightness.
Advantages: flexible settings. You can set in the settings that the flashlight immediately turns on when the application starts and the timer automatically starts when the application starts. Settings allow you to turn off the screen lock and flashlight lock with the phone’s power button. You can also set the timer time yourself.
If the application gains popularity, this will give an incentive to the author to create new applications taking into account the wishes of site visitors.
Thanks in advance, Dmitry.
QR code to install:
If you liked the material, say “thank you”, share the links with your friends on social networks! Thanks!
Final result 
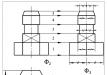
Step 1.
Choose a background for the candle. I chose dark brown. Take a brush and draw auxiliary lines on the layer. They will help correctly, present a candle.

Step 2
When the sketch is ready, we will begin to draw the flame. To do this, we will create a group, call it fire, now in this group we create a layer “ the fire". for a group (just for a group, not for a layer), select (Base Lightening). Then select white color and () ( Opacity (Opacity): 10% ), we will draw the candle flame.

Step 3
Return brushes Opacity (Opacity) - 100% . We begin to draw a candle, we need three colors: the main one, darker than the core and brighter. The lighter parts are the upper surface, then the lower right and the darker parts are the lower left. We sketched a parallelepiped shaped candle.
 Step 4
Step 4Using (Blur Tool) we soften the corners. The transition between colors becomes calmer, but the shape must be left straight and even.

Step 5
We are drawing a candle that we only lit a couple of seconds ago. Therefore, it should not be in drops of wax. But since the candle melts pretty quickly, we draw melted wax near the flame. For this purpose we use () and (Blur tool)

Step 6
Nevertheless, the wax quickly melts and begins to flow a little along the wall of the candle. Draw drops using Brush tool (Brush) (two shades: lighter and darker than the background with which we painted it), then smear it with Blur tool (Blur). Do not forget to draw a shadow.

Step 7
Now create a glow of flame. Copy the flame layer and place it in the group too. Flames are displayed vertically. Now we have two identical candle flames, use it (Eraser Tool / E Key), and erase unnecessary parts of the image.

Step 8
The candle should also be reflected on the surface where it stands. To create this reflection, we place a small part of the candle below. We copy and paste to a new layer. (Fill Opacity) for this layer is approximately 45% . Use () and draw a shadow between the candles and the surface. Then choose the usual brush black and begin to draw a wick.

Step 9
We draw a wick: its tip should be orange in color, as it burns in the flame of a candle.

Step 10
Flame: let's draw a reflection that this flame creates. We use () ( Highlights (Backlight) 100% ), make the transparent melted wax.

Step 11
Using the same tools, we make the transparent upper part of the candle. It should be the lightest shade.

Step 12
To draw smoke we will create a new layer in the group " the fire". Choose white color ( Opacity (Opacity): 30% ), a brush with the following settings as shown below.



Step 13
We begin to work on the radiance. Let's draw rays, for this we need to create a new group (with the same settings as the group “ the fire") And place it above all layers. Use the aforementioned brush ( Opacity (Opacity): 50% ), draw the area around the candle (closer to the flame it should be brighter and brighter).

Step 14
Let's apply this layer (Filter - Blur - Radial Blur) with the settings as shown below. Then press the key combination three times Ctrl + F to repeat the action.


Step 15
Now you need to darken the light at the base of the candle. For this purpose we will use () ( Midtones (Midtones) 50% ).

Step 16
Using the same tool, darken the background a bit. This will give the impression that the light from the candle is brighter.

Step 17
Let's give the candle a more saturated shade. For this purpose we will use Airbrush soft round (Soft round brush) Opacity (Opacity): 50% , in addition, draw something like smoke. Then change the layer blending mode (for this layer) to (Saturation).

Step 18
Using (Blur Tool) we smooth out the inner area of \u200b\u200bthe flame (including layers with drops of wax). Now the fire looks more believable.
 Step 19
Step 19We go (Image - Correction - Brightness / Contrast), for the layer with the image of the candle, and achieve a purple hue.

Step 20
Push Ctrl + U, and we have a menu Hue / saturation (Hue / Saturation), set the settings as shown below.


Step 21
The smoke should be brighter. Correct this with (Eraser Tool / E Key) ( Opacity (Opacity): 35% ).

Step 22
Using ordinary brushes, draw a match next to the candles. Imagine a light smoke coming from her, this will show that the candle was lit a few moments ago. We do not forget to apply shadow and light, let's correct a little the shape of the match.

Step 23
Using () with low settings, we make the area around the candle transparent, since the light from the candle falls on these areas. I cut off the unnecessary with
Candles come in different shapes and sizes, but they all look beautiful with an unusual glow and, especially, if they are on top of a delicious chocolate cake!
In this tutorial, you will learn a fairly simple way to create 3D text without using any 3D tools. Step by step, you will learn how to detail candles, add light and shadow, put candles on top of the cake.
Since the lesson is quite voluminous, it will be divided into two parts.
The first part will explain how to create a 3D candle shape, add a stroke, create a wick, a flame and how to add basic lighting.
In the second part we will learn how to add candles to the cake, add more light and shadows. You will learn how, if necessary, to make some changes to the final result.
Note: you may need to download the Outlines used in the lesson, if you do not know how to do this, you can.
Step 1
Create a new document with a size of 500 x 500 px, resolution: 300, and fill the background with black.

Place the bokeh texture on top of the black background, change it Blend mode (Blend Mode) on Light Replacement (Lighten), then move it down so that the top half remains black.

Write the text using the Familian font. The font size is 60 pixels, the Tracking value is 50 to reduce spaces between characters, and the color is # b7b5a9.
You can write numbers, letters, as you want, using the same settings.
Just keep in mind that the text will be placed on top of the cake. One or two characters are perfect. If you use more than two, it is necessary to move to the next part, resize the cake, making it larger than the one used in this lesson, or find another image of the cake.
It is important to use the same values \u200b\u200bgiven in the lesson at all levels, but if you know exactly how to change all the values, you can use a different font or font size.

Step 2
Ctrl + Click on the thumbnail of the text layer to create a selection.

Let’s go Selection-\u003e Modification-\u003e Expand (Select-\u003e Modify-\u003e Expand), and expand the selection by 3 px.

Create a new layer on top of the text layer (Ctrl + Shift + N), and make the text layer invisible by clicking on the eye icon next to it.

Fill the selection with the same color as the text # b7b5a9 using the tool Pouring (Paint Bucket Tool). Now we will give the text a candle effect.

Let’s go Selection -\u003e Deselect (Select-\u003e Deselect) or press Ctrl + D.
Step 3
Activate tool Rounded Rectangle (Rounded Rectangle Tool), make sure that you have the Shape mode set, set the Radius value to 5. Then create a 40 x 27 px rectangle right under one of the candles you created.

If you have more than one candle, duplicate the shape layer (Ctrl + J), and then use the keyboard (arrow keys) to move the copy horizontally under the second candle.

Do the same for all the candles that you have.

Select all the layers that make up the candles (hold down Ctrl + Click on each layer to select it) and then go Layer-> Merge Layers (Layer -\u003e Merge Layers) (Ctrl + E) to merge them all into one layer. Let's name the new layer “Candles”.

Duplicate the Candles layer

Step 4
Let’s go Editing-> Free transformation (Edit-\u003e Free Transform), or press Ctrl + T to enter the Free Transform mode. This is important for the next step.
Press the Up Arrow keys once to move the duplicated layer one pixel up, and then press the Right Arrow button once to move one pixel to the right.
Press Enter to apply the changes and exit the Free Transform mode.

Now we need four more copies, with the same transformation. This can be easily achieved by pressing Alt + Ctrl + Shift + T and Ctrl + Alt + T four times. The last layer created should be called “copy 5 ″.

Select all copies of the layers and then merge them. Layer-> Merge Layers (Layer -\u003e Merge Layers) (Ctrl + E). Rename this layer to “Candle Shape” and move it below the “Candles” layer.
The font we use helps a lot in perfecting the 3D shape, as it has smooth, round corners. For fonts that have sharper corners, you may need to fill in the sharp corners with a Brush.

Step 5
Double click on the “Candle Shape” layer to apply Layer style (Layer Style) Bevel and Emboss: Change the Size to 21 and the color of the Shadow Mode to # 95927f.

This will create a 3D effect.

Duplicate the Candles layer, then double-click it to add the following Layer styles(Layer Style).

Embossing(Bevel and Emboss): change the Size to 4, the color of the Shadow Mode to # d6d4c9 and the Opacity to 50%.

Gradient overlay (Gradient Overlay): Click on the gradient field to create it.

Two colors are used for the gradient: # bdb4a3 on the left, and # ece9de on the right.

We have created a candlestick style.

Now, double click on the “Candle copy” layer to apply another Layer style (Layer Style) - Embossing (Bevel and Emboss):
Change the Size to 20, uncheck the Use Global Light box, change the Angle to -162 and Altitude to 74, then change the Gloss Contour to Ring - Double, check Anti-aliased, and change the Blend Mode - Highlight Mode to Overlay, and the color to #fffdfc, and Opacity - Shadow Mode to 0.

This will create thin, shiny lines that will define the inside of the candle after the stroke is added.

Step 6
Ctrl + Click on the thumbnail of the original text layer to create a selection.

Let’s go Selection-\u003e Modification-\u003e Compress (Select-\u003e Modify-\u003e Contract) set the value to 5 px.

Create a new layer on top of all the layers and call it “Stroke”.

Go to the tab Outlines (Paths) in the layers panel, hold down the Alt key and click on the icon Create a work path from the selected area (Make work path from selection) at the bottom of the layers panel. A dialog box appears, and you must enter the Tolerance value. Smaller values \u200b\u200bgive more accurate paths. So, we are going to use the smallest value that is possible, 0.5.

This will transform the selection into a work path.

Step 7
Activate the tool Brush (Brush) and open the brush settings panel Window-> Brush (Window-\u003e Brush). Select the Hard Round Brush, change its size to 9 px, Hardness to 65%, and Spacing to 1%.

Activate the tool Outline selection (Direct Selection Tool), set the foreground color to # c01114, right-click on the work path and select Stroke (Stroke Path).

Select Brush from the tool drop-down menu. Uncheck Simulate pressure (Simulate Pressure).

This will smooth the inside of the candle. Click Enterto get rid of the path, and then duplicate the Stroke layer, and change the Fill value to 0% for the copy.

Step 8
Double-click on the Stroke layer to add the following Layer styles (Layer Style):
Embossing (Bevel and Emboss): Change the Size to 2, check the Anti-aliased checkbox and change the color of the Shadow Mode to # 545454.

External glow (Outer Glow): change the Blend Mode to Multiply, color # e6decf, and Size 11.

This add a subtle 3D effect to the stroke.

Double-click on the Copy Stroke layer to apply a simple effect. Embossing (Bevel and Emboss). Change the Size to 7, uncheck the Use Global Light box, change the Angle to 72 and the Altitude to 74. Also, change the Opacity Highlight Mode to 48% , and Opacity (Shadow Mode) to 0%.

This will add a simple sheen to the stroke and the candle will look more waxy.

Step 9
Activate the tool Brush(Brush) again, select a 3px soft round brush, and set the foreground color to white. Create a new layer below the Stroke layer and name it White Dots.

Add white dots on the upper corners of the candle. Note that the strip consists of dots, not a solid line, as it is better if they are not connected.

Do the same for the rest of the details, which should have some highlights. You can try, in various areas, and remove only those that do not look very good.
You can also add more than one row of dots, then blur them all together using the tool Blur (Blur Tool) by setting the Strength to 50% in the options bar.

You could also use the tool Finger (Smudge Tool), reduce Opacity, and change Blend mode (Blend Mode). All we need to do to make these sparkling spots look good.
Step 10
Ctrl + Click on the Candle Shape layer to create a selection.

Set the foreground color to # c7b299 and the background color to # a1a1a1. Create a new layer (Ctrl + Shift + N) between the Stroke and White Dots layers, and name it Noise.

Let’s go Filter-> Rendering> The clouds (Filter-\u003e Render-\u003e Clouds). Then press Ctrl + D to get rid of the selection.

Then move on Filter-> Noise-> Add noise (Filter-\u003e Noise-\u003e Add Noise). Set the Amount to 5 and the Gaussian Distribution.

Change the Blend Mode of the “Noise” layer to Multiply, and the Opacity to 20%.

Step 11
Activate the tool Brush(Brush), and select the Star 14 pixels brush. Set the foreground color to white, and create a new layer (Ctrl + Shift + N) on top of all the layers and name it “Wick”.

Place the brush in the middle of the candle shape where you want to add the wick, then click and drag it up to draw it. Do not worry about if it turned out to be not perfect, it should not be smooth and clear.

If you do not like the length, you can remove the excess parts, or draw the wicks again.

Double click on the “Wick” layer to add Layer style (Layer Style) Gradient overlay (Gradient Overlay). Change the Blend Mode to Multiply, select the Black to White gradient, and check the Reverse check box.

This will give the illusion of a burnt wick.

Step 12
Create a new document (Ctrl + N) 100 x 100 px, and a new layer (Ctrl + Shift + N).

Activate tool Brush (Brush), open the brush settings panel, for this, go to Window-\u003e Brush (Window-\u003e Brush) and select a soft round brush. Change its Size to 80, Angle to 90, and Roundness to 40.

Set the foreground color to Black, and press the button once to add a basic flame shape inside the canvas.

Take tool Eraser(Eraser), and apply the previous brush settings for the Eraser tool, except for the Size, which should be set to 50. Place the brush at the bottom of the flame, and then press the button once to erase this part.
 parlini.ru Repair of apartments, villas and houses.
parlini.ru Repair of apartments, villas and houses.